Youtubeのスカッと動画に海外からのパクリらしきものが増えている
以前スカッと動画というものが爆発的に増えていて気持ち悪いという記事を書いた。
juangotoh.hatenablog.com
いまはこのころとは結構変わっていて、漫画とVyondアニメのチャンネルはかなり縮小。ライン画面でストーリーをつなぐものも減っている。結果残ったのは、猫や風景の実写動画をバックに、画面下部にテキストを表示、声優さんが読み上げる形の朗読系スカッと動画であり、現在はこれが主流になっている。つまり動画制作のコストを低減する方向に進んでいると思うのだけど、ここ最近、このフォーマットでやってるけど、画面下部に暗い帯を表示しながら、そこにあるべきテキストが一切表示されないチャンネルが増えている。これ、完全にフォーマット壊れてるので意味が分からないのだけど。
www.youtube.com
www.youtube.com
なんか、チャンネル名が、イブラヒムとかアーメドとか、アラブ系の名前っぽいものが多い。そして字幕がないのに画面の下方に半透明な黒い部分がずっと表示されている。
ものによっては、説明文に「ナレーションが不要だと感じられた方はミュートにしてお楽しみください」の文言があるが、ミュートにしたらテキストがないので一切ストーリーがわからないのである。

これらのチャンネルの中には、あきらかにほかのチャンネルで聞いた事のある動画のOPやED音楽がそのまま入っているものもあった。つまり、朗読音声をほかのチャンネルからコピーして作成されている完全なパクリチャンネルだと思われる。
つまりどういうことかというと、日本のスカッと動画という、なんだか再生数の多いものをコピーしようと思ったが、まんまコピーではYoutubeのAIにはじかれる。これらの朗読動画は背景が犬猫、ネイチャー系の素材動画で作られている。なので音声と説明文だけ拝借し、背景動画をそれぞれ新規にいくらでも転がってるネイチャー系から調達し、なんか画面の下半分が暗いからそれも再現したけど、日本語の字幕を打ち直すのが無理だからそのままブランクにした外国人の仕業ではないかと思うのだ。なんだか闇が深い話だと思うのである。
GIFの衰退と復活とその先
www.youtube.com
Youtubeでこういう「おもしろGIFまとめ動画」見て思ったのだけど、GIFってしぶといな。
GIFって、もともと、インターネット普及以前のパソコン通信時代に、アメリカの大手通信サービス「CompuServe」で作られた画像フォーマットなのだけど、まだ当時パソコンの色数が16色とか64色とかが当たり前で、気張って1670万色中256色同時表示可能なフォーマット作ったんだよね。なので当時としては必要十分な規格だったのだけど、写真やビデオから変換するには不足で、なので実写映像は一旦256色に減色する必要がある。なめらかに色が変化する実写をGIFにする場合、グラデーションが急に変化する階段状の色変化にするか、ディザをかけてごまかすかたちで使われていた。ただ、GIFは動画フォーマットではなく、静止画フォーマットだったのだけど、複数の画像を一つのファイルにまとめる規格も初期の頃に作られ、これがGIFアニメーションとして制定された。当時最先端のLZW圧縮技術を採用して、ファイルサイズも小さくできて、パソコン用画像フォーマットとして成功した。
1990年代に入ると、インターネットの爆発的普及をもたらした、ワールドワイド・ウェブが登場し、それを扱うソフトとしてNCSA MOSAICが登場したとき、テキストとGIF画像は一緒に表示できた。当時は文字と画像が一つの画面に適切なレイアウトで表示できることがすごいことだった。初期のMOSAICは、画像としてはGIFのみをインラインで表示していたと記憶している。非可逆圧縮で1670万色を表示できるJPEG画像は外部アプリに任せるみたいな形だったんじゃなかったかしらん。
NetScapeが登場して、JPEGもGIFも一つの画面に表示できるようになるのだけど、この当時からGIFはアニメーションも扱えたので、Web画面で蝋燭の炎を揺らめかせたりといった演出に使われていた。WebブラウザはGIFアニメーションを最初期から動画として再生する機能を備えていたので、GIFはWebとともに普及していた。これが普及してメジャーになってきたとき、特許権という爆弾が炸裂する。GIFが使用いていたLZW圧縮技術の特許を持っていたUNISYS。当初特許料の徴収をしない方針だったのに、GIFが大きく普及してくるといきなり高額な特許料を徴収すると宣言。最初は大手企業に的を絞っていたけど、別に金儲けしてないフリーソフトウェア制作者でも特許使用料を支払うべきみたいな方向になっていって、世界中でGIFボイコットの動きが起きます。このころ、LZW特許を使わない画像フォーマットとして、PNGが登場し、「GIFを捨ててPNGを使おう」っておおきな運動が起こる。PNGはより新しい規格であり、より高圧縮で、かつ256色制限がなかった。1670万色フルカラーも扱えた。
画像フォーマットって、普及している規格が強いんです。よりいい規格を提唱しても、なかなか置き換わらない。でもこのときは、GIF使い続ければ高額な特許料の支払いがあるというので、驚くほどの勢いでPNGへの置き換えが起きた。UNISYSのLZW特許は2003年から2004年にかけて米国と日本で特許切れになる。しかしもう256色しか使えないGIFは時代遅れの規格として過去のものになっていた。と思われたのだけど…
2000年代後半からスマホを中心とするSNSでGIFが再評価されてくる。ショート動画でリピートされる「ちょっとおもしろい動画」としてのGIFが人気になってくる。GIFアニメーションはもともと静止画におまけで動画規格を混ぜたものなので、昔から短いループが主流だし、この手軽さが重宝された。また、スマホアプリで使いやすいブラウザエンジンはもともとGIFアニメーションをデコードできていた。HTMLの歴史上、IMGタグは最初期からあったが、Videoタグはかなり後に追加されたものだ、ただの画像として扱える動画というのは重宝されただろう。
GIFの地位を奪ったPNGだが、当初からアニメーションも構想されていた。MNGというPNGの動画拡張規格があった。だけどこの規格はなかなか正式にならず、APNGという別の規格が生まれるなど、いろいろゴタゴタした。これではPNGアニメーションを安心して使用できない。アニメーションGIFの256色しか表示できず画面がザラザラするとか、アルファチャンネルがないので背景と綺麗に合成できないなんて欠点はSNSで「ちょっとおもしろいショート動画」として使う分にはどーでもいいということで、あれほどみんなが忌み嫌ったGIFが復活することになったのだなあと思うといろいろ感慨深いものである。
マンダロリアンはユダヤ人の暗喩
ディズニー+で配信中のスターウォーズドラマ「マンダロリアン」はまもなくシーズン3の最終回を迎える。このシーズン3が始まる前に流れた予告編を見たときに、「あれ?マンダロリアンってユダヤ人では?」と思ったんだよね。
www.youtube.com
「俺たちは散らばってる、銀河の星のように。教義を失えば、存在価値もない」
いやこれ、ユダヤのディアスポラじゃん。ローマ帝国に信仰のよりどころである神殿を破壊され、徹底的に滅ぼされて世界に離散し、「ユダヤ教」という教義のみを民族の存在意義にして生き残ってきたユダヤのありようを投影してるじゃん。
思い起こせば「ボバフェット」で語られたマンダロア大粛清「千の涙の夜」。あれは銀河帝国が惑星マンダロアを徹底爆撃、生存者の掃討を行った大戦争で、まさにユダヤ戦争の再現である。
www.youtube.com
シーズン3の1話では、アーマラー率いるマンダロリアンカルト集団「チルドレンズ・オブ・ウォッチ」が子供を新たなマンダロア戦士にする通過儀礼が描かれる。岩だらけの河で水をかけようとする儀式は、ユダヤ教エッセネ派に関係の深かったとされるヨハネの「水のバプテスマ」を連想させる。ヨルダン川で、イエスがうけた洗礼だ。

マンダロリアンの母星である惑星マンダロアは、大粛清で使われた融合兵器によって汚染されており、誰も立ち入れないと宣伝されていた。それは帝国によるもので、マンダロリアン達も母星は失われたと思っていた。これは、ローマ帝国が、ユダヤ戦争後のユダヤを、完全に支配し、ユダヤ人の立ち入りを禁じた歴史をなぞっている。なお、ユダヤ王国の故地が「パレスチナ」となったのは、ローマがユダヤ人の仇敵ペリシテ人の土地だとしたことによる。紀元60~120年頃、ローマは属州ユダヤの反乱に対して、恐ろしいほど徹底した粛清を行った。これはまさにスターウォーズにおける銀河帝国のやり方にふさわしい。
そして、先週配信されたシーズン3最終話の一個前。「スパイ」。この話で明確にスパイだったのは、帝国残党のモフ・ギデオンの手下の女だけだったが、サブタイトルの「スパイ」は英語版では「SPIES」と複数形だったために、様々な憶測を呼ぶことになる。チルドレンズ・オブ・ザ・ウォッチのリーダー、アーマラーがスパイだとか、ボ=カターン率いるナイトオウルの副官で反抗的なアックスがスパイだとか、さまざま言われていて、そういうこともあるかもしれないと思わされるが、この回のサブタイトルでの「スパイたち」がなにかといえば、これも旧約聖書から推測できる話がある。
この回のストーリーでは、反目していたチルドレンズ・オブ・ザ・ウォッチとナイトオウルが合流し、いよいよ母星マンダロアを奪回しようとする。マンダロアは融合爆弾の影響で大気圏の磁場が乱れており、惑星に降りると宇宙と通信が繋がらなくなる。なので少数のメンバーを募って先行偵察に行くことになる。ここで偵察隊に立候補したメンバーが主人公たちを含む12人。この人数で惑星マンダロアに降下するのだけど、これも旧約聖書にでてくるエピソードに合致してるのだ。エジプトを脱出したユダヤ人たちが、約束の地カナンに入る前に、モーセが12人のスパイをカナンに送り、カナンの状況を探らせるというのが民数記にある。すなわち、先行偵察部隊の12人が「スパイたち」なのである。
「マンダロリアン」を制作した、デイブ・フィローニと、ジョン・ファブローが、マンダロリアンにユダヤ人の歴史を投影したのはあきらかだと思う。
パソコンで動画を気軽に楽しめるようになるまでの歴史というか思い出。
現在、インターネット上に様々な動画配信サイトが存在しており、無料の動画投稿サイトから、有料で高品質のドラマを制作配信するサイトまでネット上で動画を楽しむ環境はずいぶん発展している。それはもう、電波で放送されるテレビを時代遅れにしかねないほどになっている。多くの人がパソコンやスマホ、タブレットなどで動画を楽しんでいる。なんというか、昔をのことを考えるとすげえなあと思うのだ。
1970年代から1980年代、パソコンは動画を再生するのに向いた機械ではなかった。動画とは、一秒間に24枚から60枚程度の静止画を連続して表示するものである。8ビットパソコンや初期16ビットパソコンの時代、モニターを埋め尽くすドットを一秒に数十回切り替えるのは処理速度から現実的ではなかった。また、ストレージの容量も足りなかった。一秒24枚として、映画の二時間を納めるには17万枚ほどの静止画を保存する必要がある。これをフルカラーデータとして収録しようとすると80年代のパソコンのフロッピーやハードディスクではあっという間に溢れてしまう。ゲームなどで部分的にキャラを瞬きさせたり、口を動かす程度のアニメーションがせいぜいだった。
パソコンにおける実用的な動画再生規格の試みは、H.261を経て、MPEG-1に至る。この規格は、日本のNTTが主導したらしい。1988年ころから規格の策定が始まり、1992年に最終規格が承認されるのだが、その前の1991年、AppleがQuicktimeを発表し、パソコンで動画を作り再生する方法をなんかすげえ事みたいに発表する。非可逆圧縮で40MBくらいしかないハードディスクでもそれなりに動く動画を再生できるようにし、プレイヤーやエディタをうまい感じに実装して、QuickTimeはパソコンの初期動画規格として大成功を納める。まあ、発表当時のハードウェアでは、「切手のような小さい画面でちょこちょこ動くだけ」と酷評されたのだけど。
Microsoftは、QuickTimeに対抗してAVIという動画フォーマットを作り、あれもそこそこ普及したのだけど、AppleがQuickTimeをWindowsにも移植し、無料で最小限の編集ができるQickTime Playerを配布したこともあり、動画編集するならQuickTimeフォーマットで保存すべしみたいな流れになったと記憶している。Appleの規格はいつも上から目線でMacユーザー以外からはそっぽを向かれていたのだけど、Quicktimeに関しては、1990年代を通して、嫌でも使わざるをえないフォーマットとして普及していた記憶がある。まあ、流石に2000年代以降は多くの動画再生編集アプリからQuicktime読み込み、書き出し機能は削除されていくのだけど。
AppleのQuicktime、MSのAVIやWMV。これらは1990年代から2000年代にかけてパソコンユーザーの間で普通に使われていたのだけど、2010年代になると、もうほとんど使われなくなる。動画はみんなMP4みたいになっていくんだよね。MPEG動画規格は、まごうことない国際規格なのだけど、ことパソコンOS上の動画としては、初期の頃あんましうけなかった。AppleもMSも自社の動画規格を作って囲い込もうとしてたからね。
インターネット黎明期って、1970年代あたりまで遡りそうだけど、そこまでいかない、1990年代。USENETなどで動画をHEXファイルで送信していた人たちがいたが、あの頃のフォーマットはMPEG1が多かったと思う。大学や企業のUNIXミニコンやワークステーションを使っていた人たちがインターネットを引っ張っていた時代なので、あのころインターネットに動画を上げていた人たちは、MacやWindowsではなく、UNIX上で動画をエンコードし、投稿していたのだろう。当時はインターネットも音声電話にモデムで2400bps~54000bpsくらいで接続してたし、デジタル回線のISDNでも64kbps~128kbpsの時代である。動画はリアルタイムで再生されるものではなく、数十分から数時間かけてダウンロードしてバイナリにデコードし、視聴するものだった。僕も無修正ポルノ動画をダウンロードするため、USENETのalr.binaries系グループを探索したものである。
赤飯と甘納豆と食紅

赤飯は、米(もち米)と小豆を一緒に炊くことで小豆から色素が出るため、赤くなるものだけど、もともとは古代米の赤米を使っていたのではないかという話がある。インディカ種の赤米が日本ですたれ、米に赤みをつけるために小豆を入れたらしい。
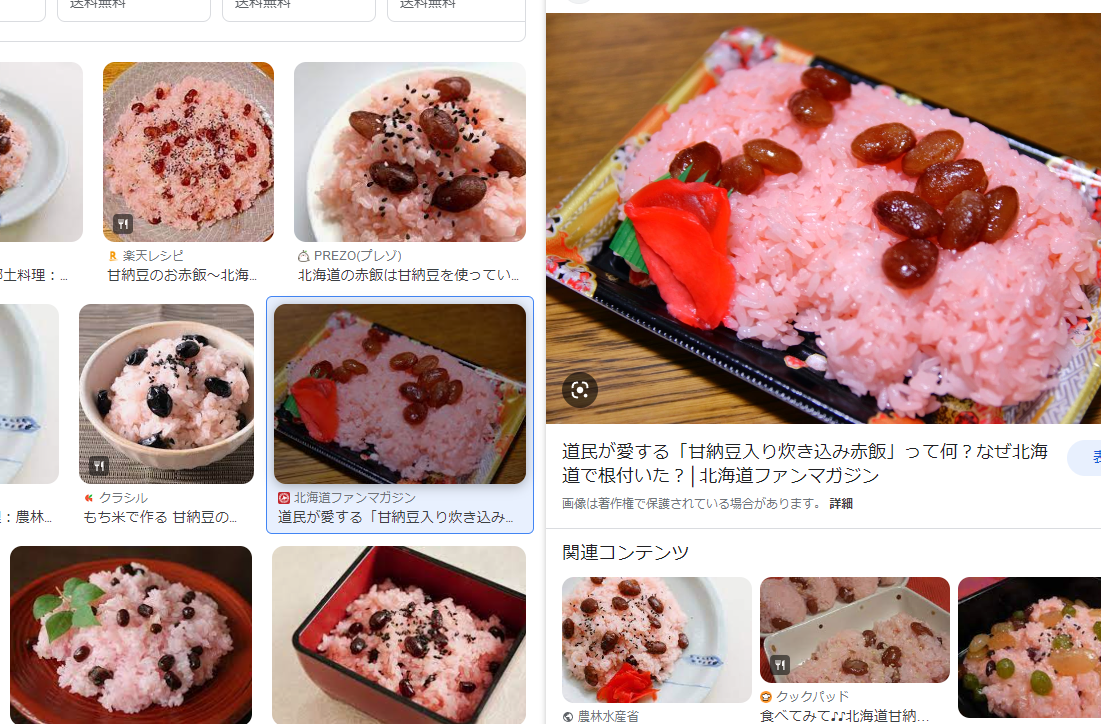
という大昔の話はさておき、現代の北海道などでは、赤飯に入れるのは甘納豆であり、あれは炊いてもあんまし色は出ないので、食紅で赤く染める文化がある。これ、うちの田舎の岩手県でも昔そうだったんだよね。いつからそうだったのかは知らないのだけど、昭和39年生まれの僕が記憶してる限り赤飯って、甘納豆が入った赤いご飯で、家庭でも食紅を入れていた。1970年代に食紅が体に悪いという話が広まって、タコさんウィンナーに使われる赤いウインナーも一時消滅したことがある。その時期の我が家でも赤飯を炊くときに食紅をやめたので、その時期赤飯が全く赤くない。白いご飯に、甘納豆の周囲だけちょっと茶色いという「赤飯?」が作られるようになった。「ええ~赤くないお赤飯なんて」とたいそうがっかりしたものである。なお、その当時も地元ローカルでない、仕出し屋がケータリングで出す赤飯は小豆で炊いた全国的に普通な赤飯であり、そういうものも知っていたのだけど、甘くもなく小さくて、粉っぽい味のない小豆が、一体全体なんでご飯に入ってるのか。クソまずいゴミがご飯に混じってるとしか感じられなかった。僕にとって赤飯の豆とは、甘くネットリした大ぶりの甘納豆なんで、なんなら偏食の多かった幼少期の僕は甘納豆だけ赤飯から集めて食ってたくらいの勢いだったのだ。赤飯に入れた甘納豆は、水分を吸って膨らみ、菓子としての甘納豆とはまた違う、ふっくら甘い極上のスイーツになっていたのである。みなさんもぜひ、生小豆ではなく、甘納豆を入れて、食紅で染めた赤飯を一度食べてほしい。現代の食紅はカイガラムシのコチニール色素やパプリカ色素を使ってるので安心だ。
最後にもう一度いうが、全国的に普通な小豆の赤飯。なんであんな粉っぽくて味のないゴミみたいな豆を入れるのか。全国で赤飯に甘納豆を入れよう。あれすごく美味しいから。
Nekoの契約に来たIBMパシフィックのえらいさんは安楽亭の会計をアメリカン・エキスプレスで支払った
eliotakira.com
Nekoというデスクトップペットの歴史をまとめたサイト。これのMac版を作ったのが僕なのだけど。なんか懐かしくなってしまった。
上記サイトでも描かれているけど。もともとPC-9801シリーズで、テキストカーソルを追っかける猫を常駐ソフトとして作成した若田部直さんという方がいらっしゃったのね。これが当時日本でかなりヒットしてたんです。PC-98シリーズは、テキスト画面とグラフィック画面が独立していたので、エキストエディタやワープロを動かしているとき、グラフィック画面は空いてたのだけど、そこに猫のアニメーションを表示してなごませるプログラムでした。
その頃僕は、Macintosh Plusを購入していたのだけど、Macはそもそもテキスト画面がなく、全てがビットマップで処理されていたので、PC-98とおなじアプローチはできなかったのですね。なので、小さなウィンドウの中で、マウスカーソルを追いかける猫を作ったわけです。ウィンドウなので、そこからカーソルが外れたら、猫は壁にぶち当たるので、そこで爪とぎをしたり、しばらくカーソルを動かさないでいたら、あくびをし、頭を後足でかいて、やがて寝てしまう。そしてマウスを動かせばビクっと起きるというアルゴリズムを組み込みました。これが結構海外含めてうけたのですね。WindowsやUNIXのX Window Systemにも移植されました。
そんなある日、IBMのパシフィック担当副社長だかの肩書の方から連絡がきまして。OS/2にNekoの画像を使いたい、お話できないかということでした。打ち合わせ場所は僕の住所の近くで良いという話だったのですが、手頃な喫茶店などがなく、最終的にファミリー焼肉チェーンの「安楽亭」で打ち合わせることになりました。まあ、天下のIBMのおえらいさんを、安楽亭で接待した人間など僕くらいではないかと思います。IBMは当時マイクロソフトと組んで、PCの次世代OS、OS/2を開発していました。これ、マイクロソフトとの間でもめて、結局MSはWindowsを、IBMはOS/2を開発するというふうに分かれてしまい、最終的にはOS/2は負けてしまうのですけどね。そのOS/2の2.1に、Nekoを添付したい。プログラムはこちらで組むからソースコードの提供はいらん、画像の著作権の非独占的使用権だけくれという話で。そのころすでにX11などで勝手に移植されたものが存在することは僕も知っていて、別に僕に許可を取ってるわけでも、金を払ってるわけでもなかったけれど、それらが好評だというのは聞いていたので、IBMとの契約で、それらの勝手移植が排除されることは望みませんでした。なので、「これに契約して、すでに移植されている他のプログラムを訴えるというようなことはないのですよね」と確認し、「そんなことはありません、あくまで非独占的、つまり他者の使用を咎めるものではありません」と確約して頂いたので、契約書にサインしました。なお、この交渉過程でIBMパシフィックのえらいさんは、「許可していただけなければ、それはそれで構いません、IBMの側で子犬でもなんでも別のキャラで作れますから」と言ってたのですが、これって交渉術だと思うのですが、別にゴネるつもりもないのにそんなこと言われてもなあという気持ちになりました。まあ、肉が来てからは、お互いがアマチュア無線免許持ってるとかそういう話で盛り上がり、非独占使用権を30万円で円満に契約しましたが。店を出るときにIBMの人が、「会計はこちらで」と革財布からアメリカンエキスプレスカードをスチャっと出したのに驚きました。安楽亭でアメックス!!。なかなか見ない光景ではないだろうか。はあ~エグゼクティブの人は違うなあと思った経験でした。逆に、IBMのエグゼクティブを安楽亭で接待した僕もなんだかすげえよねwww

スター・ウォーズのアニメ版「クローン大戦」は結構重要。
スター・ウォーズ。エピソード2でクローン戦争が始まり、エピソード3で終わるのだが、エピソード3を映画館に観に行った人たちは結構唖然としたと思うのだ。いきなり銀河共和国首都コルサントで大空中戦が行われており、いつのまにかパルパティーン議長が囚われている。あと見たことも聞いたこともないサイボーグエイリアンのグリーヴァス将軍なんてのがいつのまにか重要キャラになってる。この間の話は、CSのカートゥーンネットワークでミニアニメシリーズとして描かれていた。
www.youtube.com
このアニメを制作したのは、「デクスターズラボ」「パワーパフガールズ」「サムライジャック」を作った
ゲンディ・タルタコフスキー氏。なんというか、アールデコ調にデフォルメしたアートデザインが特徴的なアニメーターだ。この人が旬なスターウォーズのアニメを作るというのは時代的にジャストだったと思う。
www.youtube.com
グリーヴァス将軍が初登場したとき、マスターを含むジェダイの騎士が手も足も出なかった。そして、コルサントを襲撃して、パルパティーン議長を拉致する際に、メイス・ウィンドウのフォース攻撃で呼吸器を潰されている。これがエピソード3でオビワンと戦ったときの、「なぜかやたら咳をするグリーヴァス将軍」の前提になっているのだ。
このアニメは実際エピソード2と3の公開の間に制作されたもので、リアルタイムに当時の設定を描いているという意味で重要だ。このときのアールデコ調のキャラデザインは、のちの3DCG版「クローン・ウォーズ」にも引き継がれている気がする。パルパティーンがやたら目の下にシワとクマのある造形だったり、ドゥークー伯爵がヒゲが本体で脳みそ少なそうな顔になってたりというのは、このクローン大戦の影響じゃないかと思うのだ。「反乱者たち」ではこのキャラ造形を変えようとしたけど、どうもいまいちだったっぽくて、バッドバッチや、テイルズオブジェダイでは、昔のカクカクしたキャラデザインに戻ってる。